Table of Contents
Embedding Looker Studio reports allows you to easily share interactive data reports directly on your website or 3rd party apps. This can be especially useful for showcasing analytics to clients, internal teams, or stakeholders. Whether you’re creating client portals, embedding pages in presentations, or white-labeling reports, embedding is an efficient solution.
Why Embed Looker Studio Reports?
There are multiple reasons to embed a Looker Studio report:
- Branding and White-Labeling: Embedding Looker Studio into your own app or under your own domain allows you to white-label reports, helping you maintain your branding across the report. For instance, embedding Looker Studio into your website can hide the Looker Studio logo, making the report feel native to your brand. A practical example of this is using App view embeds for distributing branded reports to clients without them leaving your domain.
- Enhanced User Experience: Embedding reports on your website allows users to interact with the data without leaving your site. This way can also be useful in creating client portals with popular platforms like Notion, WordPress, or any content management system. Clients can access all of their important documents and reports (Looker Studio dashboards, files, contacts) under one roof.
- Presentations with Embedded Reports: If you regularly share insights with stakeholders, you can embed Looker Studio reports directly into Google Slides presentations. This allows you to present up-to-date, interactive data during meetings or conferences without switching between tools.
At Data Bloo, we embed demo reports with data control under our domain (databloo.com), letting users interact with real-time data from sources like Google Analytics or Google Ads directly on our website. This helps clients visualize their own data without leaving our website.
How to Embed Looker Studio Reports
Follow these steps to embed a Looker Studio report on your website or any 3rd party platform:
- Embed Looker Studio iframe code:
- Open the Looker Studio report you want to embed.
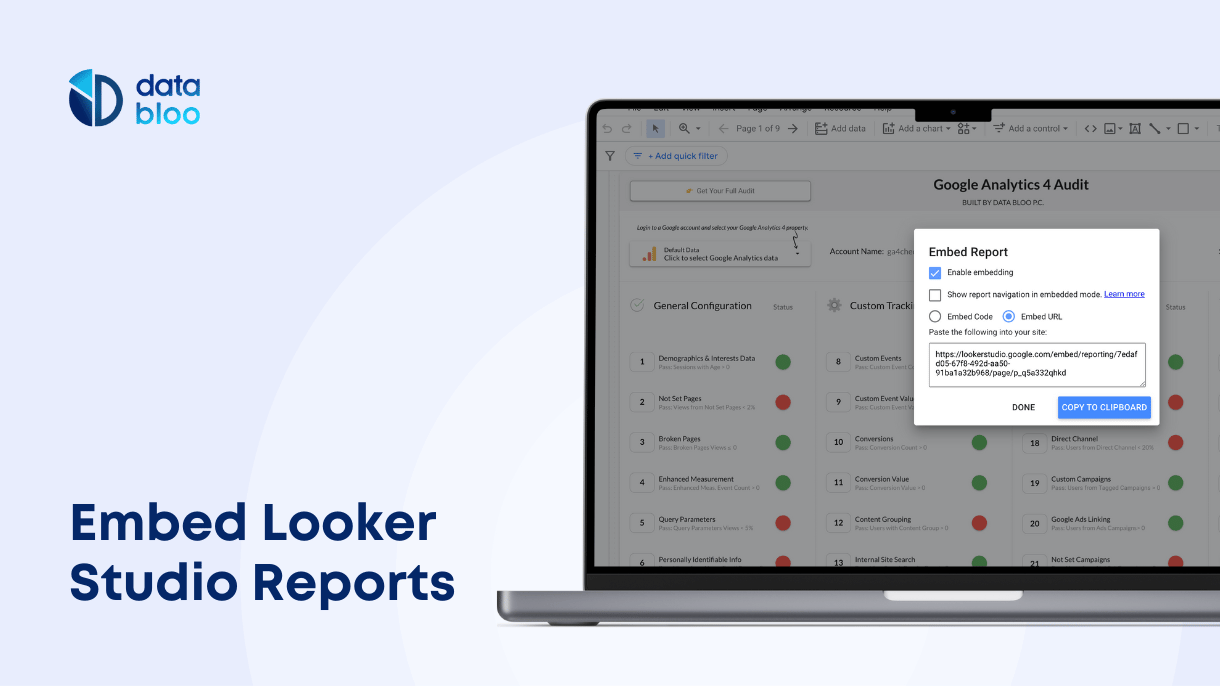
- Go to the edit mode and click on File → Embed report → Enable embedding.
- Copy the iframe code generated by Looker Studio.

- Paste the Embed Code:
- Go to the HTML editor of your website or the platform where you want to embed the report.
- Paste the iframe code where you want the report to appear.
- Customize the iframe size by adjusting the width and height if needed.
- Publish or update your website to display the report.

- Embed Looker Studio parameters for filtered views:
- You can set parameters to filter your embedded reports to show specific data (i.e. filtered by country)
- Apply the filter in your Looker Studio report in view mode, then copy the URL along with the parameter string (such as
?params=xxx) - Paste this parameter at the end of the src URL in the embed code.
Limitations of Embedding Looker Studio Reports
Embedding Looker Studio reports comes with a few limitations. First, viewers need the correct permissions to access the report on the third-party platform, so you must ensure proper sharing settings (public, anyone with the link, or specific users). Additionally, embedded reports are view-only, meaning users cannot edit the content. The Looker Studio watermark and privacy policy also appear at the bottom of the report, but you can hide it by extending the page and overlaying a rectangle using CSS to cover the watermark without affecting the report’s functionality.
Efficient Collaboration with Embed Reports
Embedding Looker Studio reports into your website or other platforms can significantly improve your data-sharing process. Whether you’re using it for branding, creating client portals, or presenting live data to stakeholders, embedding brings interactive reporting directly to your users without leaving your platform. This is a great feature of Looker Studio that allows efficient collaboration and offers real-time insights to help drive better decisions.